
Introduction: Why Do You Need a Visualforce
Salesforce Visualforce is one of the early and most powerful tools in Salesforce for creating customized user interfaces. Whether you’re building a simple page or a complex interactive dashboard, Visualforce offers a flexible framework to tailor the Salesforce experience to your organization’s specific needs. It’s not just about aesthetics, it’s about enhancing user experience, improving efficiency, and optimizing workflows to better align with business objectives.
As stated in the official documentation, Visualforce is a framework that can be hosted natively on Lightning Platform, includes a tag-based markup language similar to HTML, and has a set of server-side “standard controllers” that make basic database operations, such as queries and saves, simple to perform. Visualforce is available for desktop browsers, in both Lightning Experience and Salesforce Classic, and in the Salesforce mobile app.
By leveraging Visualforce Pages with Custom Controllers, Apex, and other techniques, developers can tackle unique challenges, streamline processes, and extend Salesforce’s functionality beyond its out-of-the-box capabilities.
- Types of Visualforce Customizations
- Custom Controllers
- Pagination
- Displaying Related Records
- Custom Buttons
- Custom Labels
- UI Customizations in Visualforce Pages
- Salesforce Apps That May Be Useful:
- Common Challenges and Solutions in Visualforce Customization
- FAQs about Visualforce Page Customizations:
- What are Visualforce Pages in Salesforce?
- How can I implement custom Pagination in a Visualforce Page for 50,000 records?
- What are the benefits of using Custom Controllers in Visualforce Pages?
- How do I add custom buttons to a Visualforce Page?
- What are some best practices for maintaining and updating custom Visualforce Pages?
- Conclusion
- Additional Resources
Types of Visualforce Customizations
This article will delve into various types of Visualforce Page customizations, starting with the more significant functional ones and ending with simple UI enhancements, offering practical examples and actionable steps for Salesforce professionals at any level. And if you are just starting to get acquainted with Salesforce technologies, you may find the material about Salesforce administrator salary useful.
Custom Controllers
Custom Controllers in Salesforce are Apex classes that developers use to extend or replace the standard functionality provided by built-in controllers for Visualforce Pages.
While standard controllers allow for basic CRUD operations, Custom Controllers offer far greater flexibility and control. Custom Controllers are the most important element of functional customization for Visualforce Pages.
They enable developers to write their own logic for how data is retrieved, displayed, and manipulated on a Visualforce Page.
This added level of customization is especially useful for tailoring user interactions to specific business processes, handling complex data scenarios, and implementing advanced business logic.
Now that we understand the usefulness of Custom Controllers, let’s look at some Visualforce Page with a Custom Controller example and its implementation.
Creating a Simple Custom Controller to Receive and Display Data
Let’s start with a simple example, in which we will show how to create a Visualforce Page with a Custom Controller. In this case, the Сontroller will take the names of the first 10 accounts from our Salesforce org database and display them on the Visualforce Page. For this we create a new Custom Controller with corresponding code and Visualforce Page with appropriate markup.
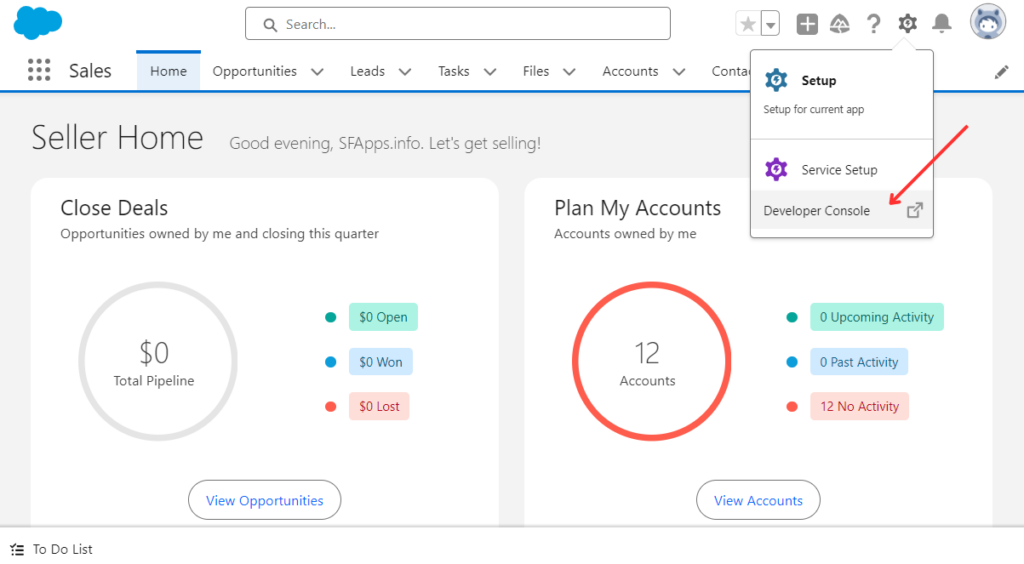
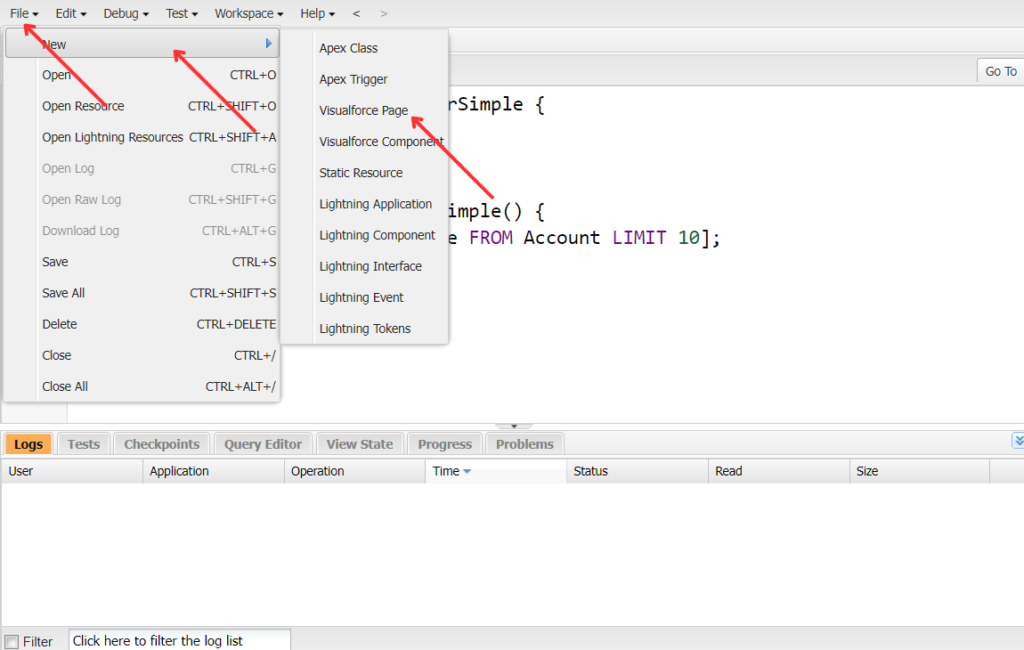
Step 1. Open Developer Console, a simple tool for creating Apex Classes and Visualforce Pages.

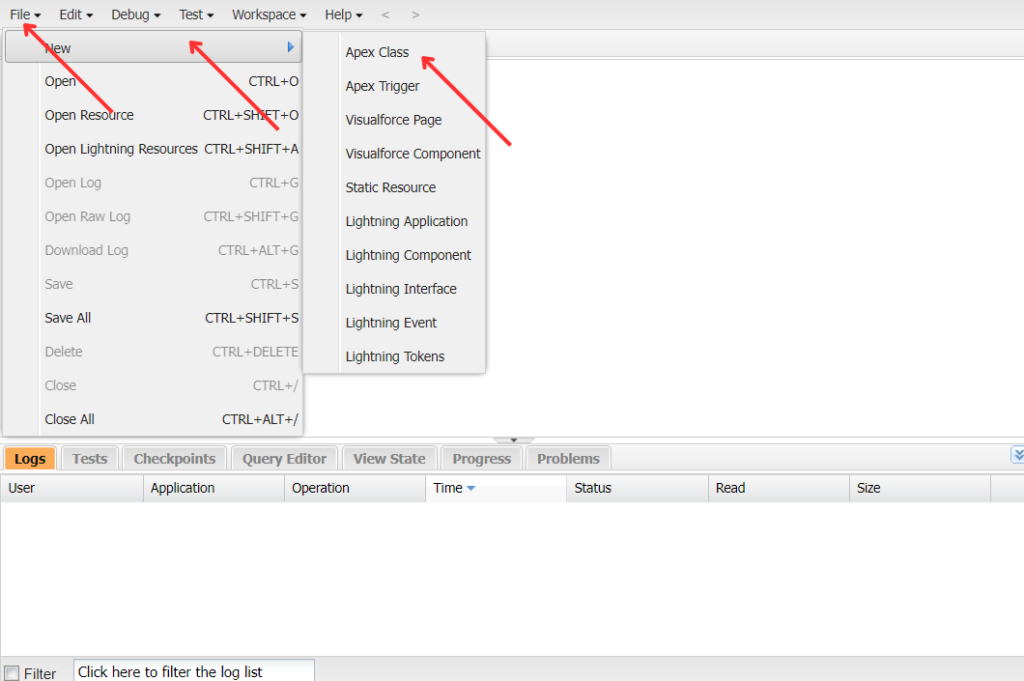
Step 2. Create a new Apex Class file in which we will create our Custom Controller.

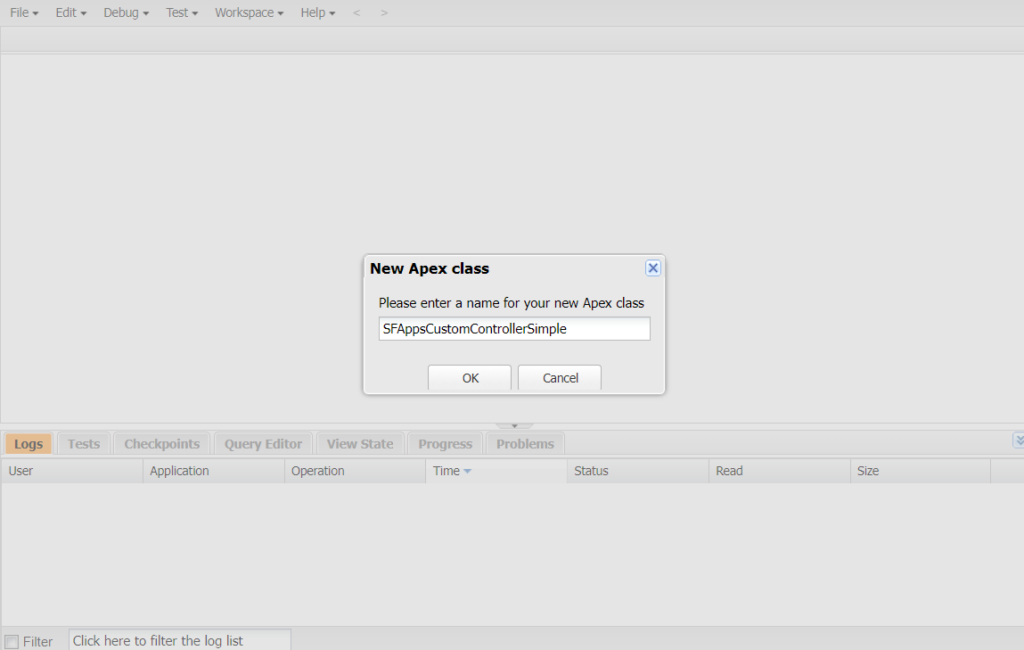
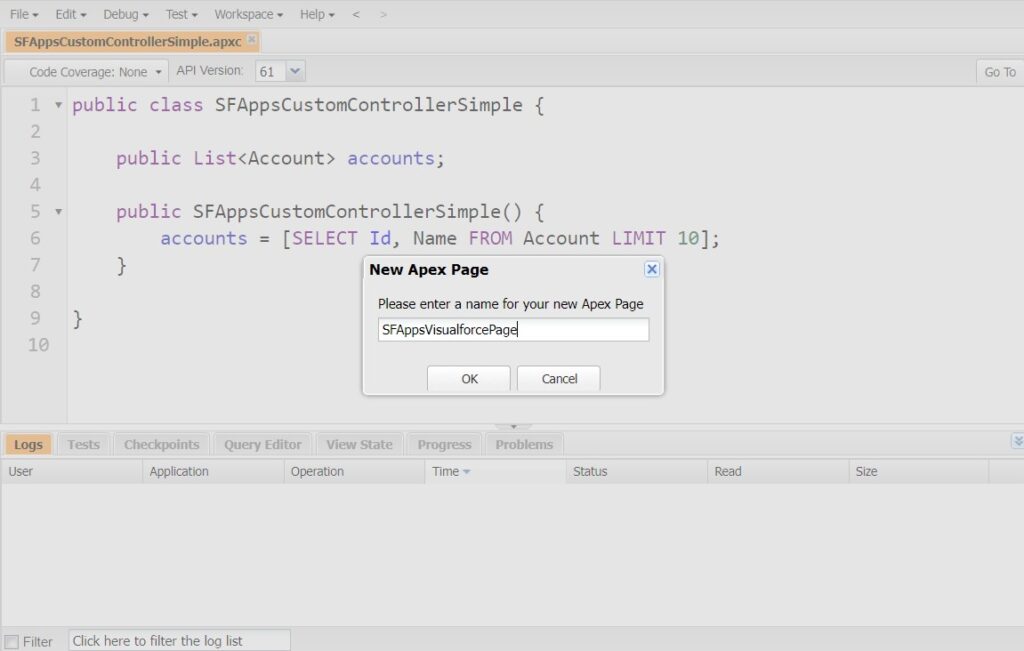
Step 3. Name the new Apex Class file.

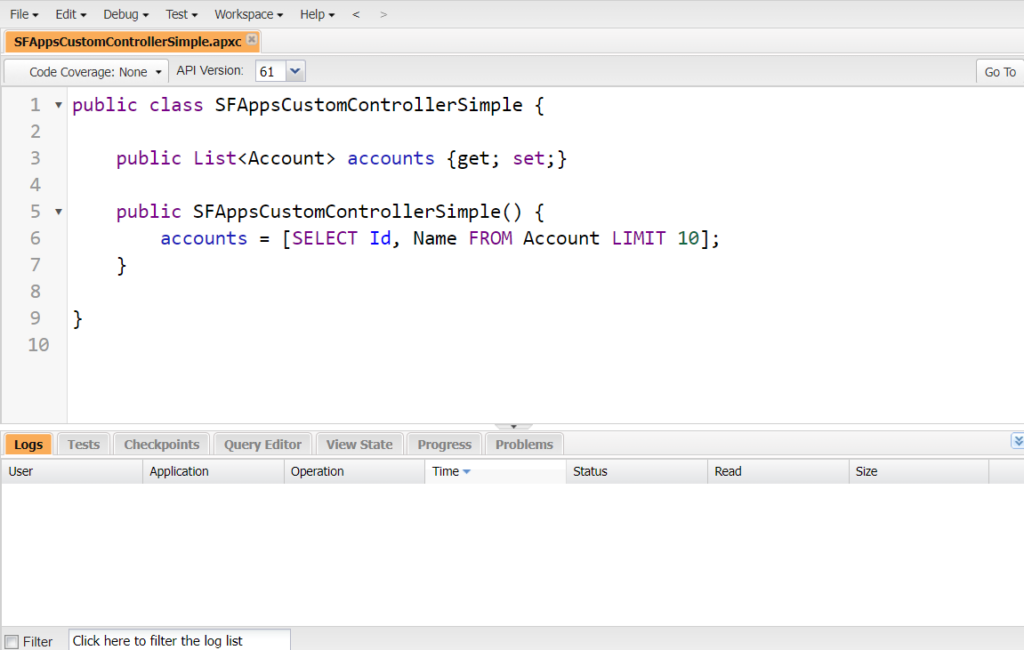
Step 4. Сreate and save a Custom Controller, that finds 10 Accounts from our org.

Step 5. Create a new Visualforce Page, that will display the data collected by the previously created Custom Controller.

Step 6. Name the new Visualforce Page.

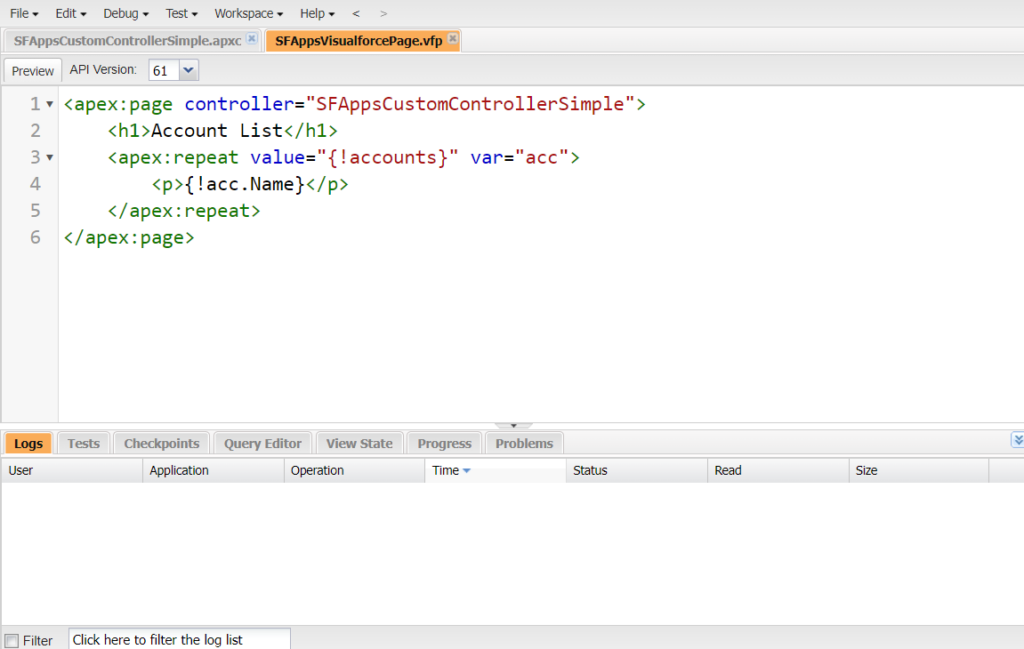
Step 7. Сreate and save a Visualforce Page that calls the Custom Controller SFAppsCustomControllerSimple, which contains logic to retrieve the first 10 accounts from the Salesforce Organization, or just Org.

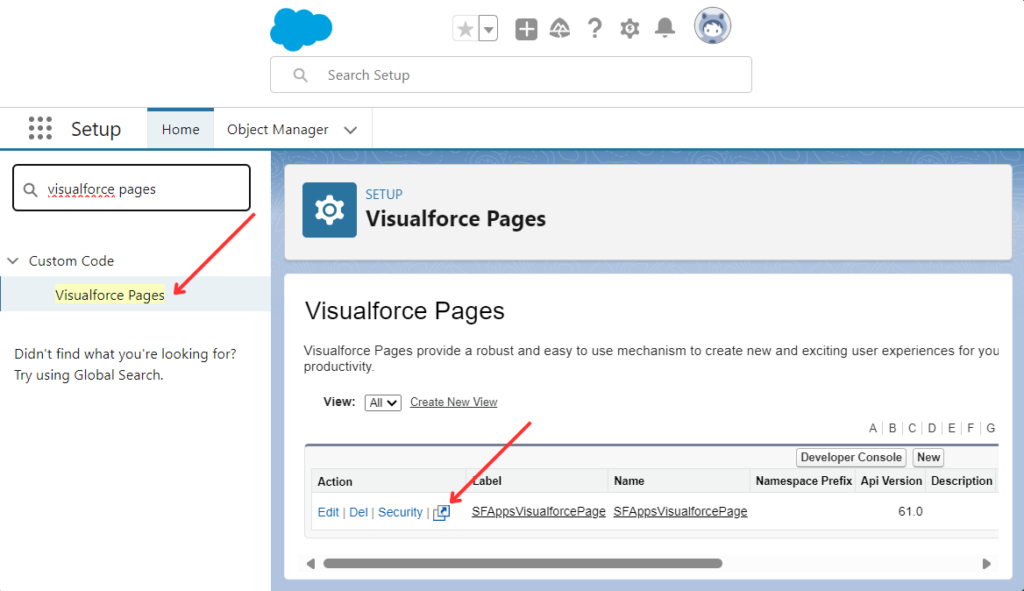
The configuration is finished. Now we can view the page we created. Go to Setup:

And here it is, our Visualforce Page that obtains information from the Custom Controller:

In this example, we looked at the process of creating a Visualforce Page and integrating it with a simple Custom Controller design, which can easily be modified to include more complex requirements.
Advanced Examples of Custom Controller
Let’s take a look at an example of a more advanced Custom Controller, without going through the detailed procedure for creating Visualforce Page and Apex Class files that we described above.
We will create two examples of advanced Custom Controller and custom Visualforce Page to update object values and to create object records in Salesforce org.
Creating an Advanced Custom Controller to Update Object Values
In this case we create a Visualforce Page that will have two buttons and use the Custom Controller to make and remove changes to Account names in the Salesforce Org.
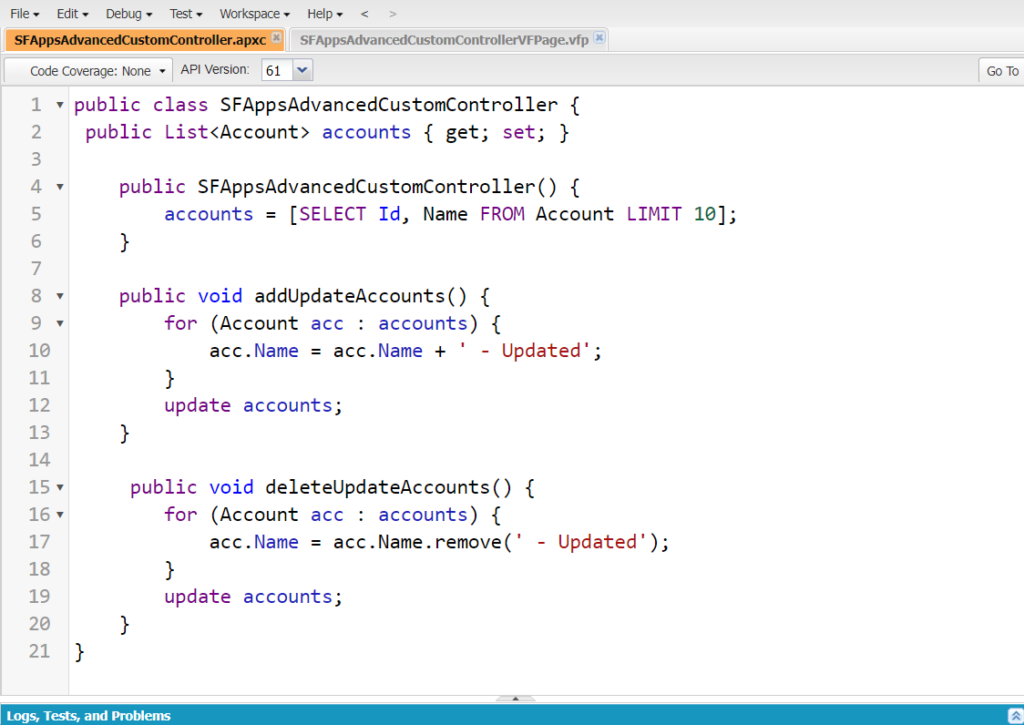
Step 1. Create a more advanced Custom Controller.

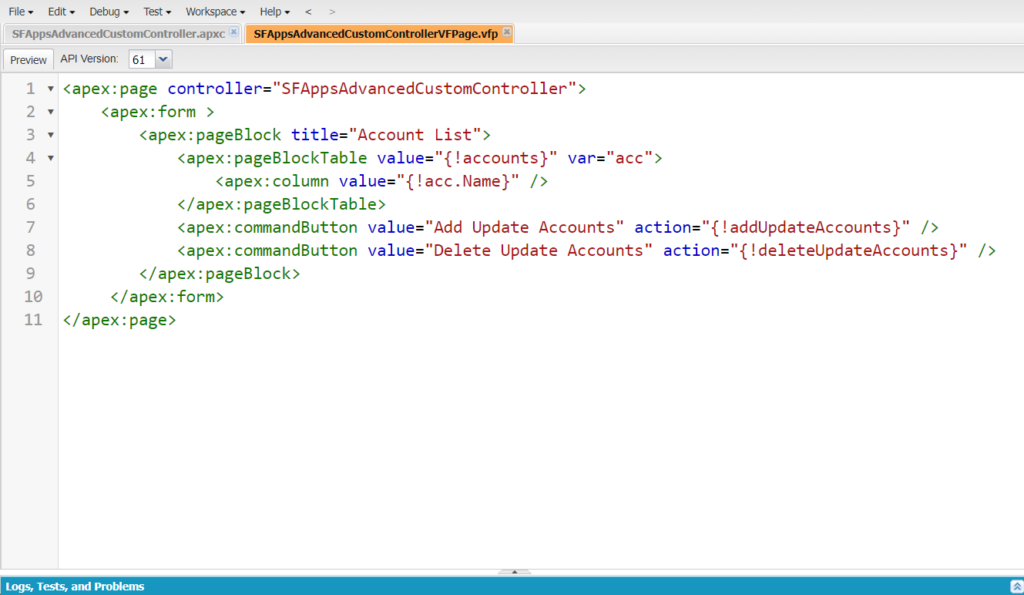
Step 2. Create a Visualforce Page.

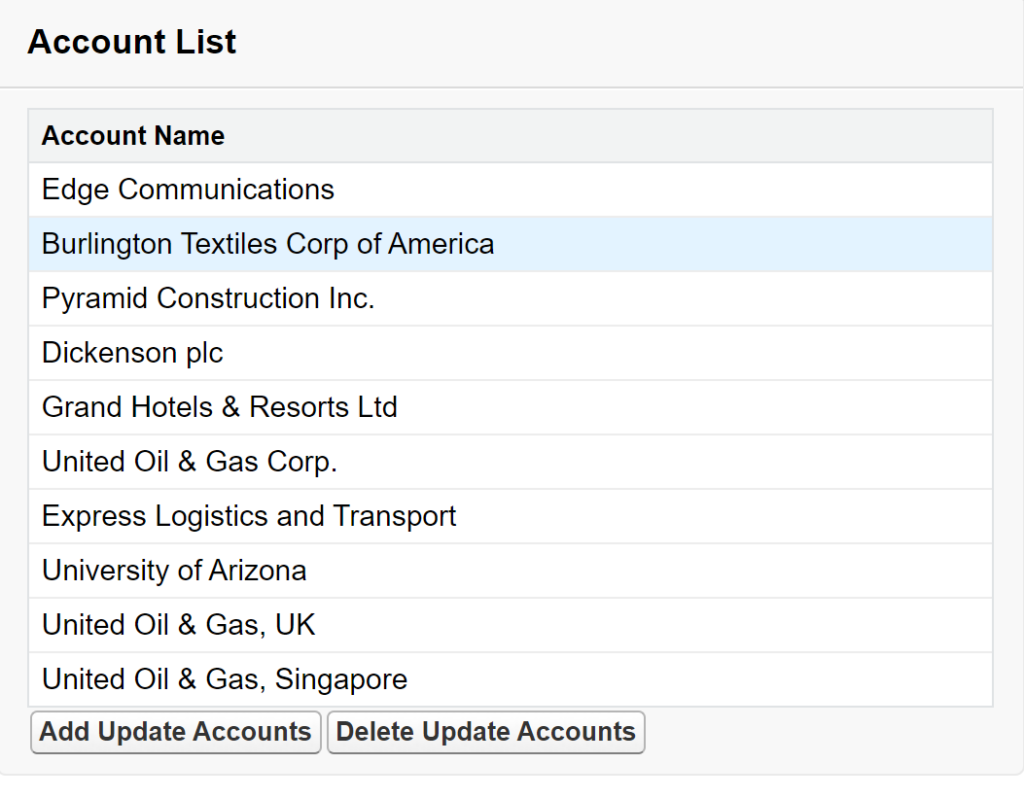
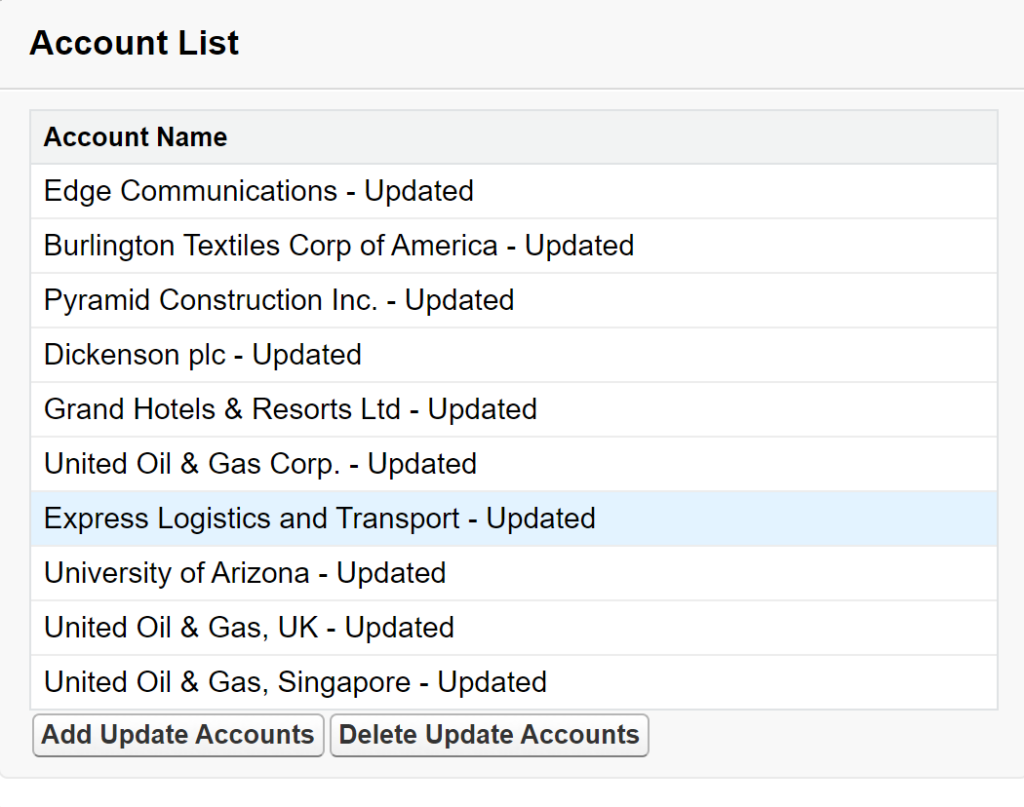
Now let’s see a preview of what the newly created Visualforce Page example with a Custom Controller looks like:

If we click on the “Add Update Accounts” button, this Visualforce Page will contact our advanced Custom Controller, which will make a change to the Account name and write this change to the Salesforce Org.


If we click on the “Delete Update Accounts” button, this Visualforce Page will contact our advanced Custom Controller, which will delete the word “- Updated” from both the Visualforce Page and the Salesforce Org database.
Creating an Advanced Custom Controller to Create Object Records
For this case we create a custom registration Visualforce Page in the Salesforce Org, that allows us to create records of the Account object.
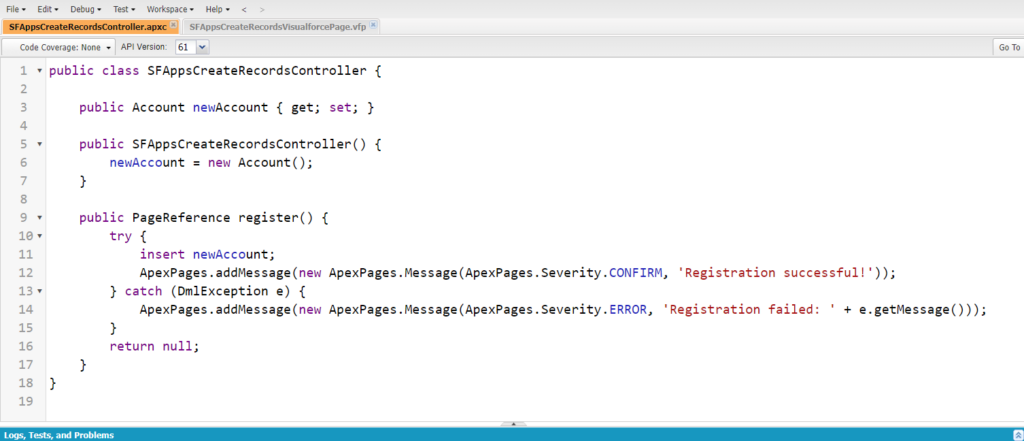
Step 1. Create a Custom Controller.

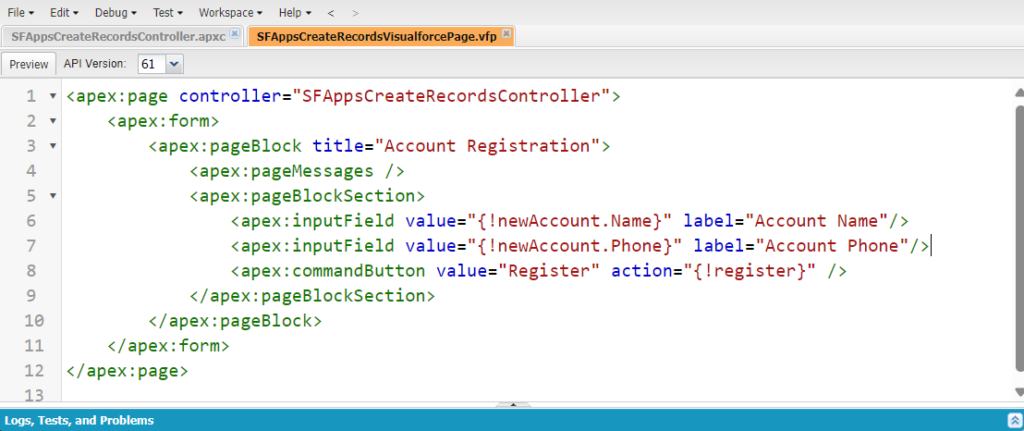
Step 2. Create a Visualforce Page.

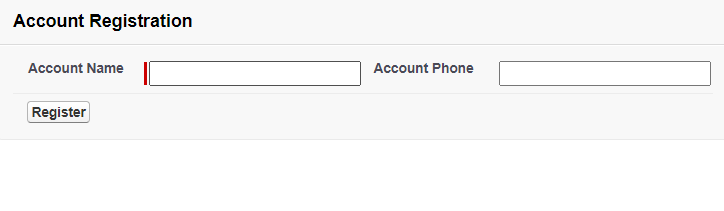
Open the preview of the created Visualforce Page:

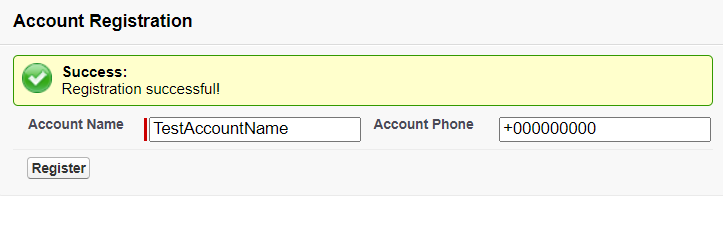
Fill in the fields, click the “Register” button, and receive a message confirming the successful registration of the new record:

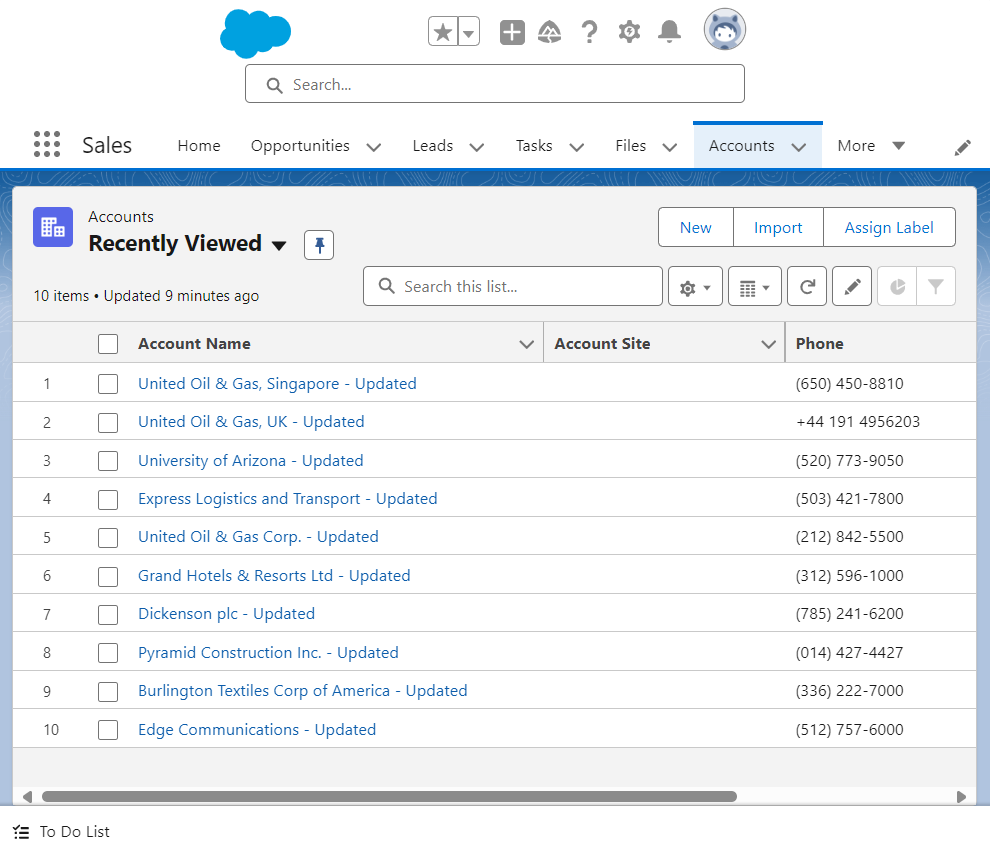
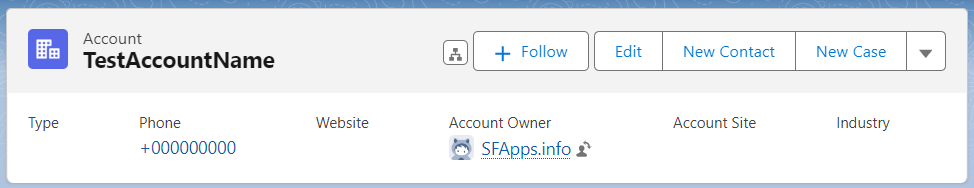
Now, if we look in our Salesforce Org, we will see a successfully created new Account object record:

Use Cases for Custom Controllers
Custom Controllers in Salesforce are particularly valuable when standard controllers fall short of meeting specific business requirements. They offer a wide range of applications, some key use cases include:
- Handling Dynamic Data: Custom Controllers enable developers to retrieve and manipulate data dynamically based on user actions or input, providing a more responsive and interactive user experience.
- Implementing Complex Logic: When business processes demand sophisticated data manipulation or decision-making, Custom Controllers allow developers to write and execute the necessary complex logic.
- Optimizing User Interactions: Advanced features like dynamic field updates, filtering, and Pagination can be implemented without full page reloads, resulting in smoother and more efficient user experiences.
- Multi-Object Operations: Custom Controllers excel at implementing business logic that involves interactions with multiple Salesforce objects, allowing for more comprehensive data management.
- Creating Tailored User Interfaces: Developers can design and implement custom UIs that require specific data manipulations, meeting unique organizational needs.
- External System Integration: Custom Controllers facilitate integration with external systems or APIs, expanding the capabilities of Salesforce applications.
Pagination
Managing large data sets in Visualforce Pages can be challenging due to performance issues and governor limits in Salesforce. Without proper handling, pages can become slow and unresponsive, leading to a poor user experience. Creating a custom Pagination Visualforce Page for 50,000 records, which is the maximum number of records that can be retrieved in a single SOQL query, is crucial for managing large data sets efficiently. Pagination allows you to divide the data into smaller chunks, which improves page load time and enhances user experience.
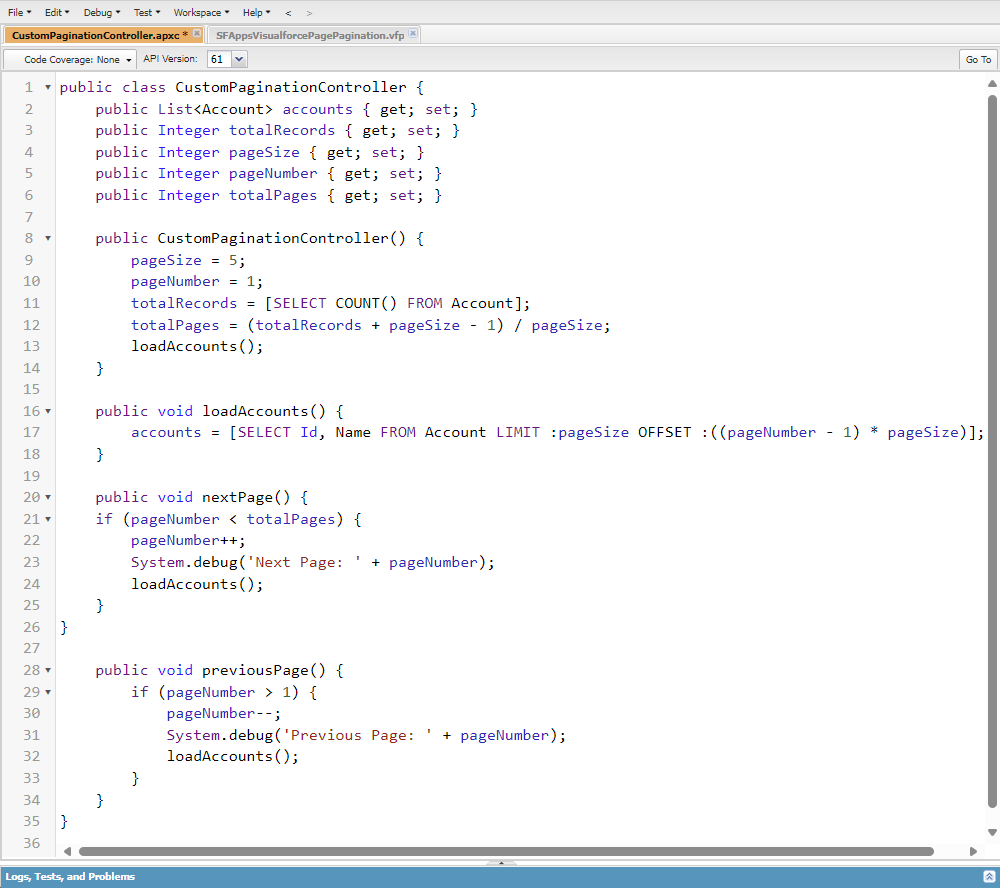
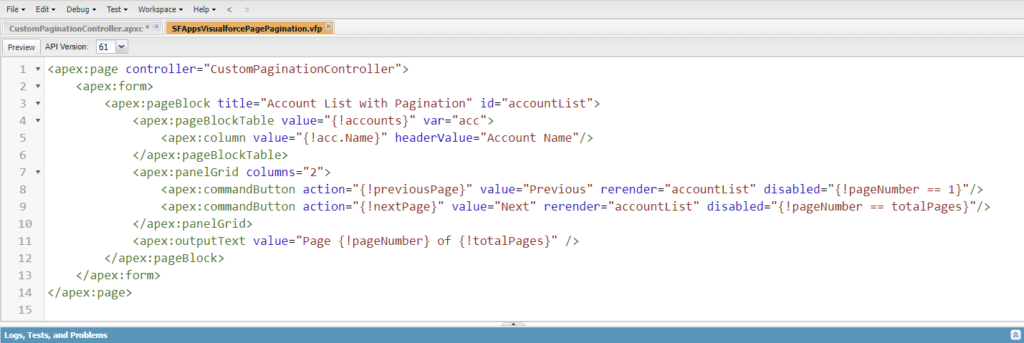
Let’s look at an example of Pagination implementation. To do this, create a Custom Controller and a Visualforce Page.


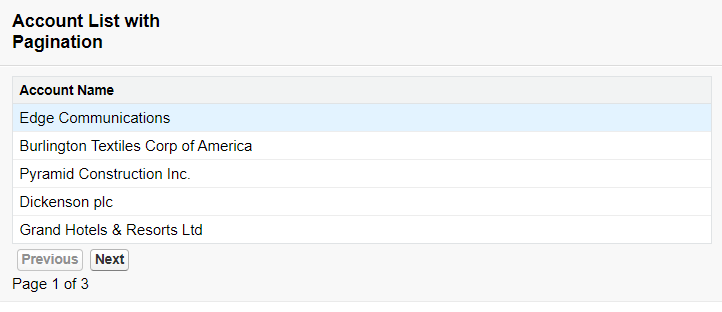
Now let’s look at the result, a preview of the Visualforce Page with Pagination implementation.

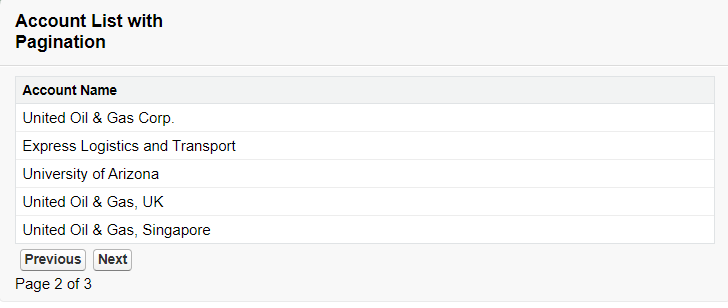
When we click on the “Next” button, the Visualforce Page will call our Custom Controller and use the nextPage method to display the next set of Accounts.

Displaying Related Records
Displaying related child records in Salesforce Visualforce Pages is a feature that provides comprehensive data views and illustrates important data relationships. This functionality is particularly valuable when you need to show how child records are connected to their parent objects, giving users a clear picture of data hierarchies and associations.
A common use case for Visualforce Page is to create a list view of related child records for a custom object, to see the full context in one place.
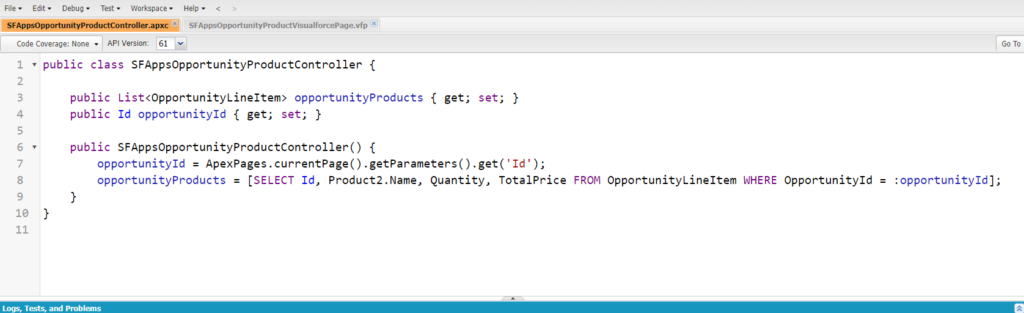
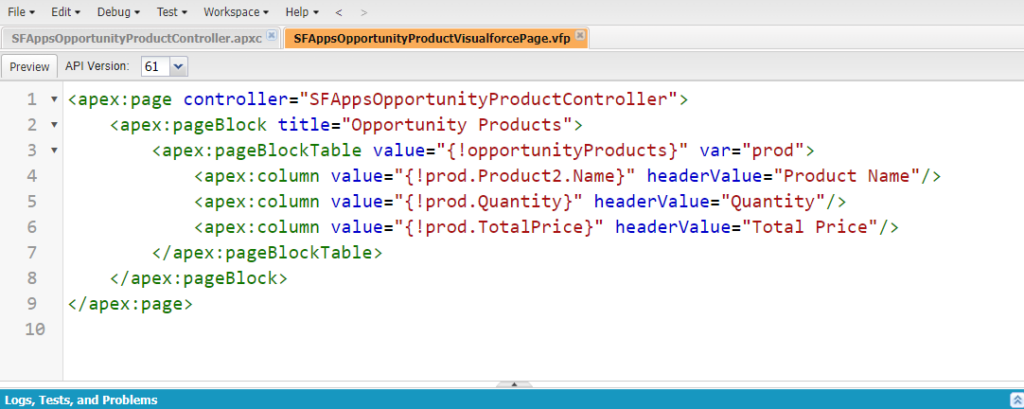
So let’s see how the simple implementation looks using the example of Salesforce Opportunity Product related list custom Visualforce Page. The Custom Controller will retrieve the Opportunity ID from the current Opportunity page and display a list of related Products:


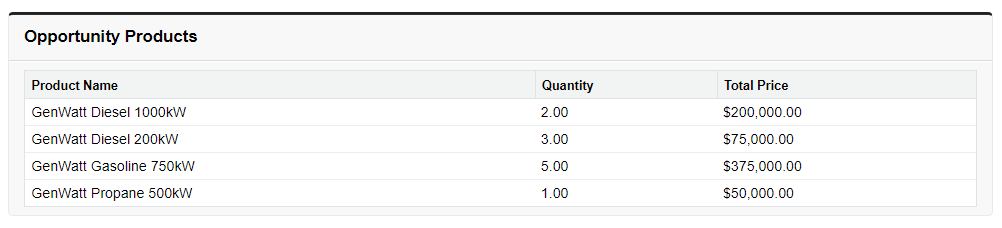
Now let’s look at the result:

The above is just a simple example of how a Visualforce Page can be used to display related information. In fact, this functionality can be extended many times over to meet the most complex business logic.
Insight:
Use Apex best practices for handling large datasets:
- SOQL Efficiency: Use LIMIT and OFFSET to control the volume of records returned and avoid fetching all records at once.
- Governor Limits: Ensure that your queries remain within Salesforce’s governor limits, especially the limit of 50,000 records per transaction. Use Pagination to handle large datasets efficiently.
- Index Fields: Ensure that commonly queried fields are indexed to optimize SOQL query performance.
- Avoid Complex Queries in Loops: Use a bulkified approach to avoid querying inside loops, as this can lead to performance issues and exceeding governor limits.
If you have datasets so large that they require more than one Salesforce Org, Salesforce provides tools to connect 2 Salesforce orgs productively.
Custom Buttons
Whether it’s triggering a specific function, updating records, or redirecting to another page, Custom Buttons enhance the usability of Visualforce Pages by improving workflow efficiency. In this section, we’ll explore how in Salesforce add Custom Buttons to a Visualforce Page and troubleshoot common issues.
You have already seen examples of Custom Buttons in the Custom Controllers and Pagination sections. To add and use a Custom Button to a Visualforce Page, you need to do two things:
- Define the Button on the Visualforce Page: You can use <apex:commandButton> or <apex:commandLink> to create the Button on the page, depending on whether you want to perform an action or navigate to another page.
- Bind the Button to an Apex Action: The Button can be wired to an Apex method in the controller that handles the desired functionality, like creating or updating a record.
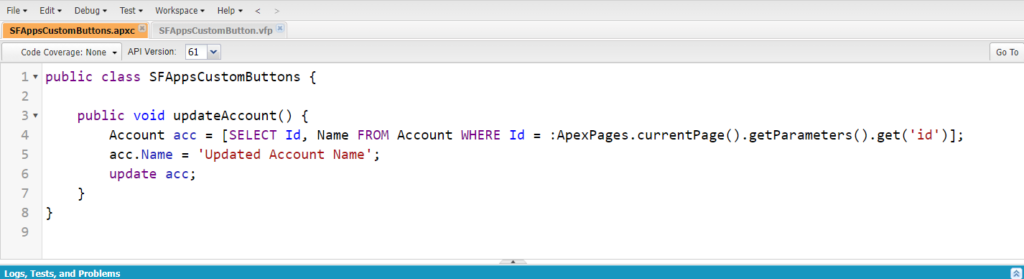
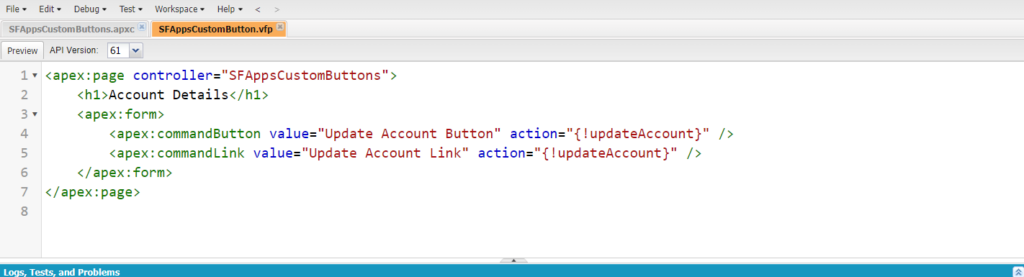
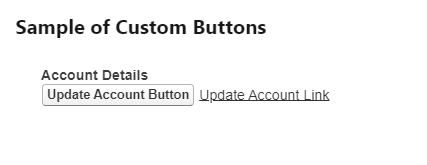
For example, consider the following configuration, where you can see the Custom Button and Custom Link settings. When clicked, these settings rename the Account on whose Visualforce Page the element is located.


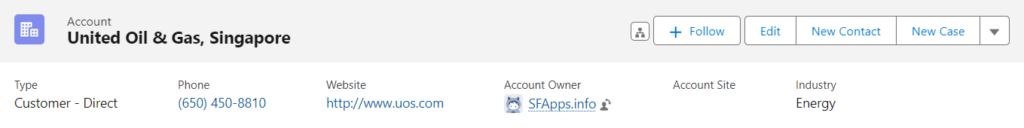
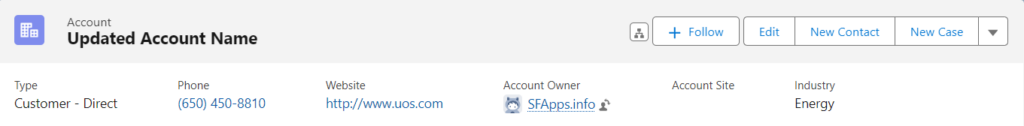
The result is a Visualforce Page, that allows you to change the name of your Account with one click of a Button or Link:

Before pressing the Button:

After pressing the Button:

Possible Issues to Beware
Sometimes developers face problems implementing Custom Buttons, such as the Visualforce Page not showing in Custom Button. This issue can occur for several reasons:
- Button Not Linked Correctly: Ensure that the Visualforce Page is correctly linked in the button definition under “Custom Buttons and Links” in the Salesforce object setup.
- Permissions Issues: Check that the user has the necessary permissions to view the Visualforce Page.
- Page Not Available in Lightning: If using Lightning Experience, verify that the Visualforce Page is enabled for use in Lightning. You may need to set the “Available for Lightning Experience” checkbox in the Visualforce Page properties.
Custom Labels
Custom Labels in Salesforce are a powerful feature that allows developers to create multilingual applications and manage dynamic content efficiently. They help in maintaining consistency across the application and make it easier to update text without modifying the code. Custom Labels are particularly beneficial for:
- Localization: Supporting multiple languages by storing translated text.
- Maintainability: Centralizing text management, making it easier to update and maintain.
How to Use Custom Labels in Visualforce Page and Apex
Using Custom Labels in Visualforce Pages and Apex is straightforward. Here’s how you can implement them:
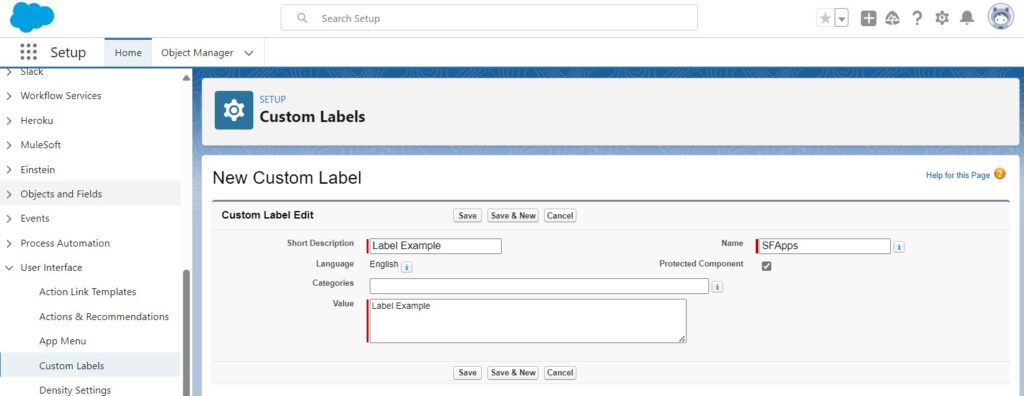
Step 1. Creating Custom Labels:
- Navigate to Setup > Custom Labels.
- Click New Custom Label.
- Enter the Label and Value (the text you want to display).
- Save the Custom Label.

Thus, “SFApps” is the unique name of the Custom Label that you’ve defined in Salesforce. For example, if you have a Custom Label for a “SFApps” button, you can define this label and refer to it in multiple Visualforce Pages. This becomes especially useful for multi-language applications where you need to translate the button text.
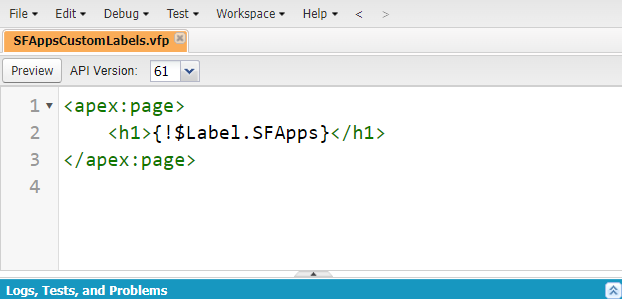
Step 2. Reference Custom Labels in a Visualforce Page by using the following markup:

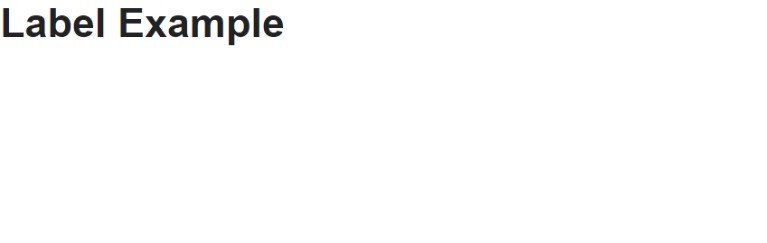
And here is the result:

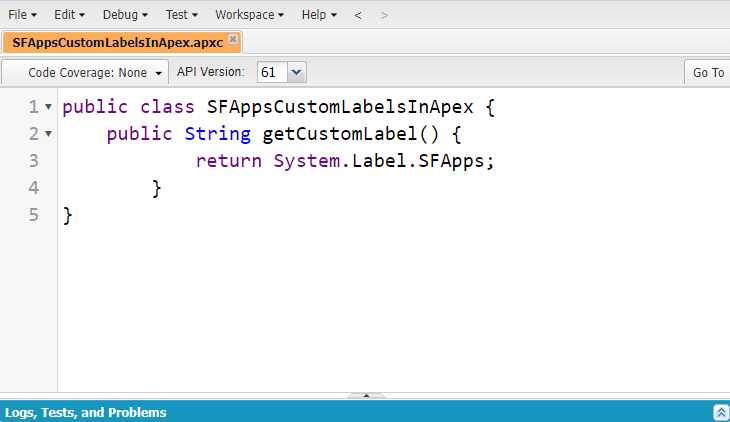
In Apex, Custom Labels can be used as follows:

This allows developers to access and use the Custom Label dynamically in their Apex code, making it possible to show localized text or error messages based on different user interactions within the controller logic.
UI Customizations in Visualforce Pages
Beyond functional customizations like Buttons, enhancing the user interface (UI) of Visualforce Pages can significantly improve user engagement and the overall user experience. One such UI enhancement is changing the appearance of tabs or sections within a custom app to reflect your brand or to improve visual consistency.
Techniques for Enhancing the UI of Visualforce Pages
Here are some common techniques and practices for enhancing the UI of your Visualforce Pages:
- CSS for Styling: By embedding or referencing custom CSS in your Visualforce Pages, you can override Salesforce’s standard styling to implement your own design. This allows for branding consistency across your Salesforce applications.
- JavaScript for dynamic UI Changes: JavaScript can be used to add interactivity and dynamic behavior to Visualforce Pages. This includes form validation, dynamic content updates, and enhanced user interactions.
- Visualforce Components: Utilize Visualforce components like <apex:pageBlock>, <apex:pageBlockSection>, and <apex:pageBlockTable> to create structured and organized layouts.
- Leverage Salesforce Lightning Design System (SLDS): Use SLDS to ensure your Visualforce Pages have a consistent look and feel with Salesforce Lightning Experience.
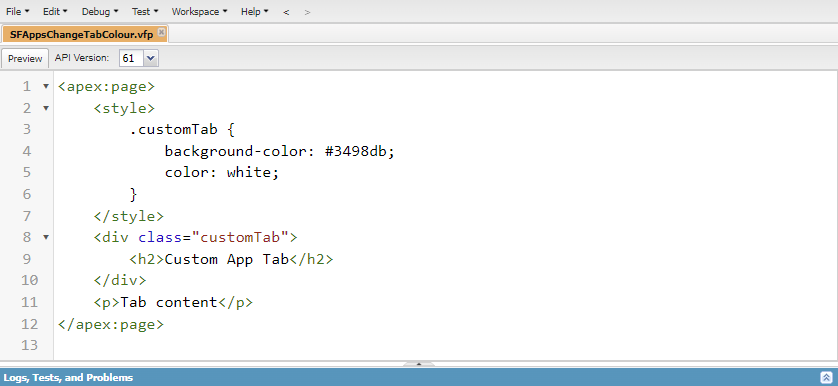
For example, here is how to change Tab color in custom app Visualforce Page.
To do this, we use simple CSS:

Here is the result:

Customizing UI elements like tab colors, buttons, and layouts helps in enhancing user experience by providing a visually appealing and intuitive interface.
Salesforce Apps That May Be Useful:
FormAssembly – this app helps you create custom forms and surveys that can be embedded in Visualforce Pages. It supports complex data collection and integration with Salesforce, enhancing the functionality of your Visualforce Pages.

Conga Composer – enables you to generate documents, presentations, and reports from Salesforce data. It can be integrated into Visualforce Pages to provide users with custom document generation capabilities.

SkyVisualEditor VF – a user-friendly tool which helps you to easily create custom Salesforce Visualforce Pages with an optimal UI.

Common Challenges and Solutions in Visualforce Customization
A developer has a Visualforce Page and a Custom Controller as effective tools, but they may still face certain challenges. Here are some common issues and solutions:
1. Visualforce Page Not Functioning as Expected
When a Visualforce Page doesn’t work as intended, it can stem from multiple issues such as incorrect controller logic, misconfigured components, or data problems. This can lead to pages not loading properly, displaying incorrect data, or failing to execute actions as expected.
Solution: Ensure the Apex controller logic is correct and methods are accessible. Verify that Visualforce components are correctly configured. Check data availability and format.
2. Performance Issues
As data volumes grow, Visualforce Pages can experience slow load times and sluggish performance. This typically happens when handling large datasets or inefficient queries, which can strain system resources and exceed Salesforce governor limits.
Solution: Optimize SOQL queries by using selective queries and avoiding unnecessary fields. Implement pagination for large data sets. Minimize the use of nested components to simplify page structure.
3. Debugging and Troubleshooting Complex Visualforce Pages
Debugging issues within complex Visualforce Pages can be difficult, especially when dealing with multiple components and custom logic. Identifying the root cause of a malfunction requires efficient use of available tools and a structured approach to debugging.
Solution: Use Salesforce tools like Developer Console, debug logs, and Lightning Inspector. Isolate issues, use System.debug(), and check governor limits.
4. Maintaining High Code Quality and Standards
Ensuring that your Visualforce customizations adhere to best practices, both in terms of performance and maintainability, can be challenging without proper procedures in place.
Solution: Regularly review code for best practices and performance. Maintain clear documentation. Implement unit and functional tests. Use version control systems like Git to track changes. Continuously refactor code and stay updated with Salesforce releases.
FAQs about Visualforce Page Customizations:
What are Visualforce Pages in Salesforce?
Visualforce Pages are custom user interfaces in Salesforce that allow developers to create tailored solutions using a tag-based markup language similar to HTML. They can be used to build complex, interactive applications that integrate seamlessly with Salesforce data.
How can I implement custom Pagination in a Visualforce Page for 50,000 records?
Custom Pagination helps manage large data sets by loading data in smaller chunks. This involves using Apex controllers to handle SOQL queries with LIMIT and OFFSET clauses, ensuring efficient data retrieval and compliance with Salesforce governor limits.
What are the benefits of using Custom Controllers in Visualforce Pages?
Custom Controllers provide greater flexibility and control over the data and actions available to Visualforce Pages. They allow developers to implement complex business logic, interact with multiple objects, and create highly customized user interfaces.
How do I add custom buttons to a Visualforce Page?
Custom Buttons can be added to Visualforce Pages using <apex:commandButton> or <apex:commandLink> tags. These Buttons can trigger specific actions defined in the Apex controller, such as updating records or navigating to different pages.
What are some best practices for maintaining and updating custom Visualforce Pages?
Best practices include conducting regular code reviews, maintaining clear documentation, implementing thorough testing, using version control systems like Git, and continuously refactoring code to improve performance and maintainability. Staying updated with Salesforce releases and leveraging Salesforce administration services can also help optimize customizations.
Conclusion
In this article, we explored various types of Visualforce Page customizations, including the use of custom controllers, handling large data sets with Pagination, adding custom buttons, and leveraging Custom Labels. We also discussed creating custom Visualforce Pages for specific business needs, such as updating object values and building registration pages. However, the topic of Visualforce Customization is quite extensive, given that this technology can be adapted in a wide range of ways. A wide range of Salesforce technologies allows for highly customized user interfaces tailored to specific requirements. Continuous learning and staying updated with Salesforce releases are crucial for leveraging new features and best practices. As your Salesforce needs to grow, consider utilizing Salesforce administration services to ensure your customizations are optimized and aligned with best practices. Experiment with different techniques to meet your unique business challenges.
Additional Resources
- Salesforce Visualforce Developer Guide: A comprehensive official guide to Visualforce, covering key concepts, syntax, and best practices.
- Apex Developer Guide: This guide provides an in-depth look at Apex, Salesforce’s programming language, essential for building custom controllers and extending Visualforce Pages.
- Best Practices for Deployments with Large Data Volumes: Techniques and best practices when working with large data sets.
- Visualforce Basics on Trailhead: Salesforce’s free, interactive learning platform offers a learning path for Visualforce development.
- Apex Basics & Database on Trailhead: A great resource for learning how Apex and Visualforce work together to build dynamic web pages.

Dorian is a 6X Certified Salesforce Developer and Administrator with a start in the IT world as a CRM Admin in 2020. Since diving into Salesforce in 2021 via Trailhead and Focus on Force, he has achieved a Ranger Rank, earned several Superbadges, and bagged certifications including the Salesforce Certified Administrator, Platform App Builder, Associate and Platform Developer I by 2023. In 2024 he also became Salesforce Certified AI Associate and earned Certified AI Specialist Certification in 2025. Dorian is very keen on continuous learning, always looks for fresh ways to improve his knowledge. He enjoys running, boxing, kickboxing and reading diverse kinds of books in his free time.


 Previous Post
Previous Post Next Post
Next Post